

ContentfulとCircleCIとGridsomeとFirebaseでHPを無料で作る
HeadlessCMSのContentfulとCI/CDサービスのCircleCI、JAMStackフレームワークのGridsome、Hosting機能のあるFIrebaseを使ってHPを作成しているので、ホスティングするまでの作業をまとめました。
必要なもの
Mac
Node、NPM
Git
Githubのアカウント
Googleのアカウント
Contentfulの設定
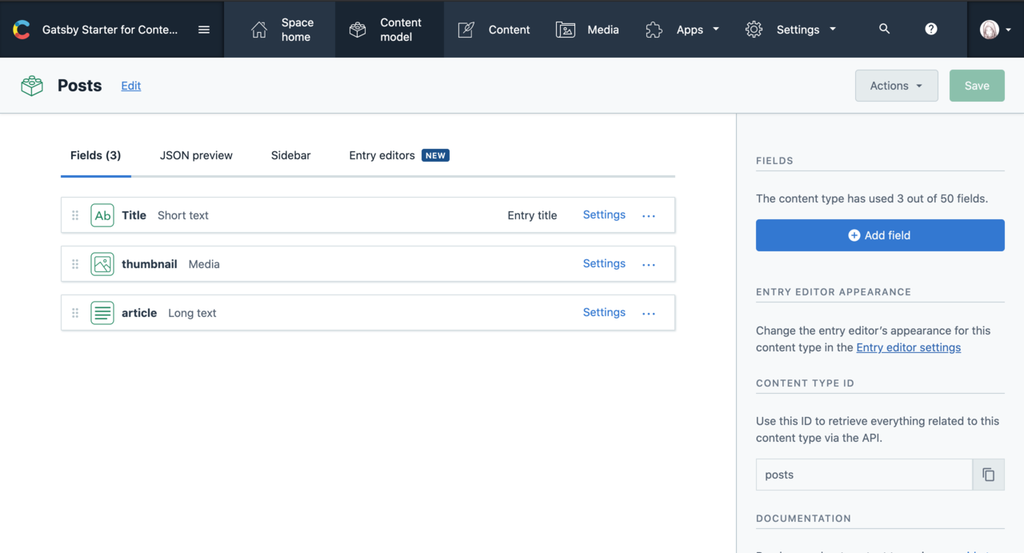
Contentfulは無料枠でアカウントを用意します。 用意できたらContent Modelで投稿形式を設定します。

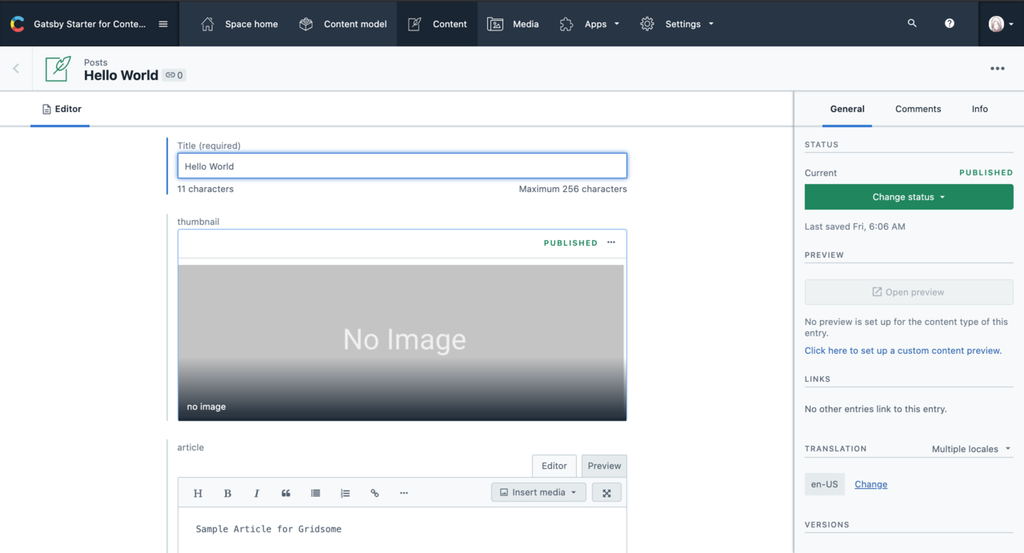
次にContentでサンプルの投稿文を作成します。

Gridsomeの設定
GridsomeにはContentfulで作成した記事を載せる用のスターターキットが用意されているのでそちらを使用します。 VSCodeや標準のターミナルでGridsomeのCLIとスターターキットを作成するコードを打ち込みます。(作成したいフォルダの下で実行)
npm install --global @gridsome/cli
gridsome create my-project gridsome/gridsome-starter-contentful
フォルダの中にgridsome.config.jsという設定ファイルが作成されているので
module.exports = {
siteName: "Signpost",
plugins: [
{
use: '@gridsome/source-contentful',
options: {
space: process.env.CONTENTFUL_SPACE_ID,
accessToken: process.env.CONTENTFUL_ACCESS_TOKEN,
host: process.env.CONTENTFUL_HOST,
environment: 'master',
typeName: 'Contentful'
},
}
],
templates: {
ContentfulPosts: [
{
path: '/posts/:id',
component: './src/templates/Posts.vue'
}
]
}
}
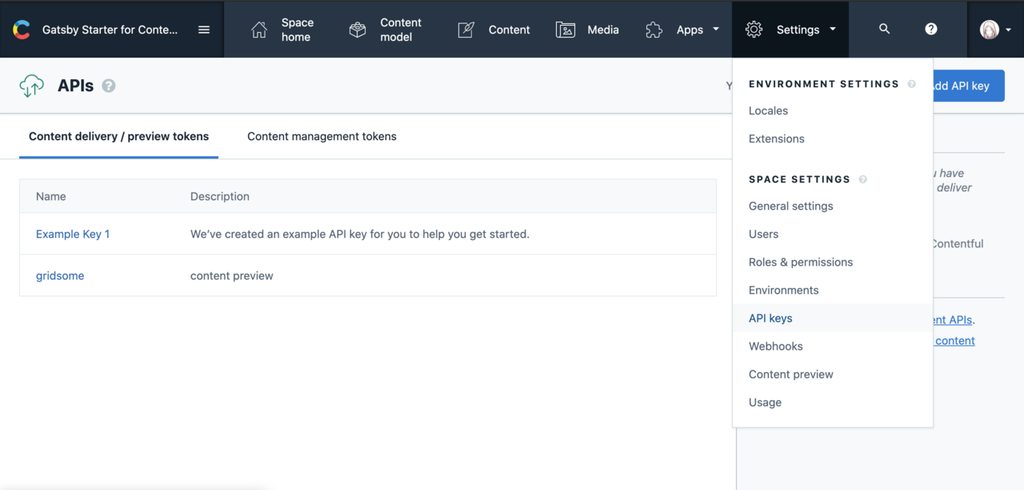
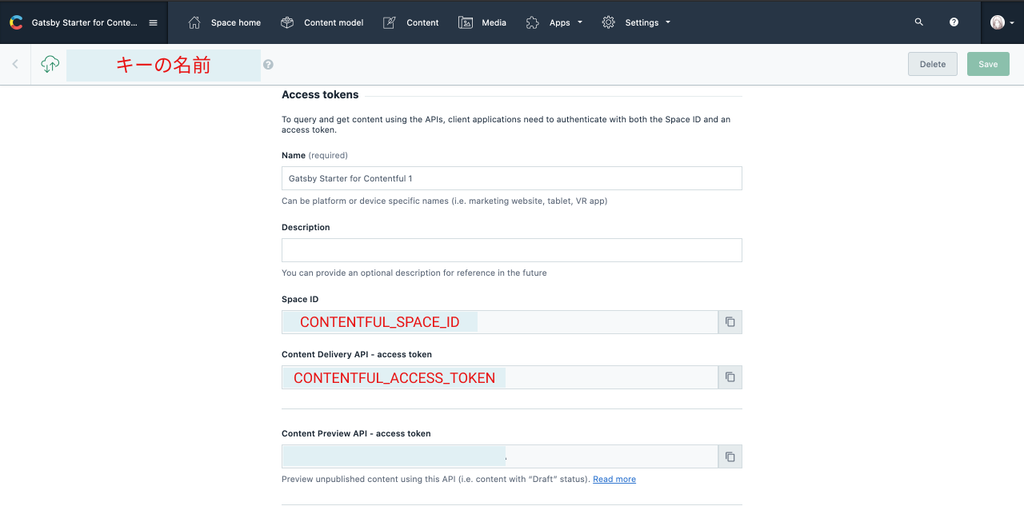
process.env.***はフォルダ直下に作成した.envから読み込んでいる環境変数です。 上記の情報を取るためにContentfulの方に戻ります。


CONTENTFUL_HOSTは標準ではcdn.contentful.comです。
.envファイルを設定したら起動できるようになるので、
npm run develop
次にIndex.vueを編集します。
<template>
<Layout>
<main>
<article>
<h1>Posts</h1>
<ul>
<li v-for="posts in $page.allPosts.edges" :key="posts.node.id">
<g-link :to="`/posts/${posts.node.id}`">
<div class="card" >
<div><img :src="posts.node.thumbnail.file.url"></div>
<div class="content">
<h2>{{ posts.node.title }}</h2>
</div>
</div>
</g-link>
</li>
</ul>
</article>
</main>
</Layout>
</template>
<page-query>
query allPosts {
allPosts: allContentfulPosts {
edges {
node {
id
title
thumbnail {
file {
url
}
}
}
}
}
}
</page-query>
スタイルは自由に。 これで記事一覧が出るはずなので、次はFirebaseにデプロイします。
Firebaseの設定
Firebaseでプロジェクトを作成します。 ここでアドレスが決まってしまうので、先に考えておくと良いです。
ターミナルに戻ってFirebaseの設定を続けます。
firebase login
先ほどプロジェクトを作成したアカウントでログインします。 ログインできたら設定していきます。
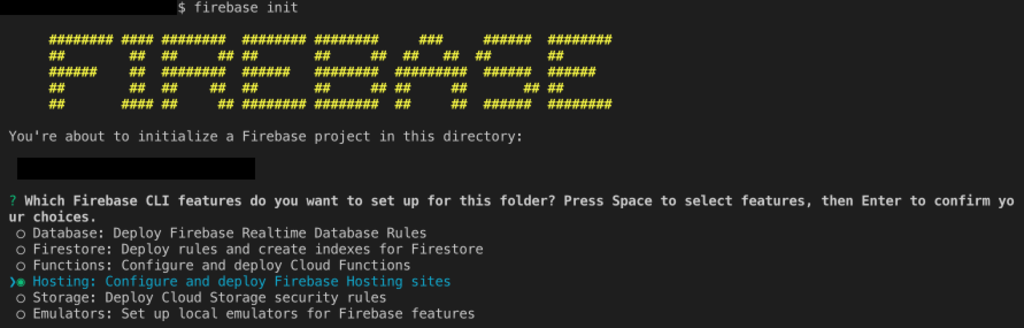
firebase init
 Hostingをスペースキーで設定後、エンターで決定。
Hostingをスペースキーで設定後、エンターで決定。
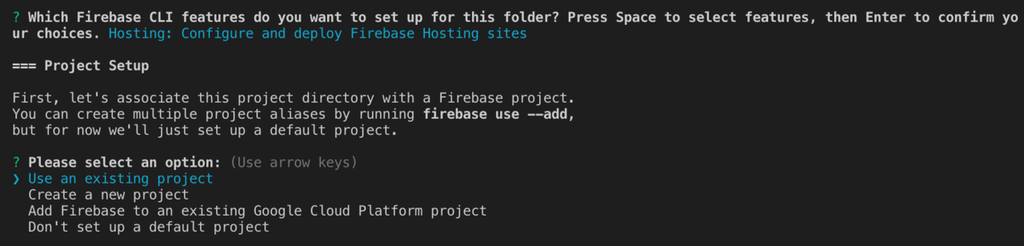
 Use an existing projectで先ほど作成したプロジェクトを選択。
Use an existing projectで先ほど作成したプロジェクトを選択。
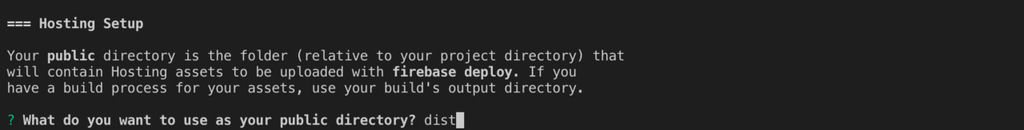
 Gridsomeのbuildしたフォルダが標準でdistなのでここだけdistに書き換えます。あとはエンターでOK。
Gridsomeのbuildしたフォルダが標準でdistなのでここだけdistに書き換えます。あとはエンターでOK。
npm run build
firebase deploy
これでdistフォルダにビルドされたプロジェクトがFirebaseにデプロイされます。
CircleCIの設定
ここまでですでにサイト自体は完成しているのですが、Contentfulで記事を更新してもサイトに更新されないので自動化してやります。
Githubで作成したプロジェクトを保存するリポジトリを用意します。 作成したらプロジェクト内で
git remote add origin https://github.com/YOUR_ID/REPOSITORY_ID.git
git branch -M main
git push -u origin main
これでmainブランチにプロジェクトが保存されます。
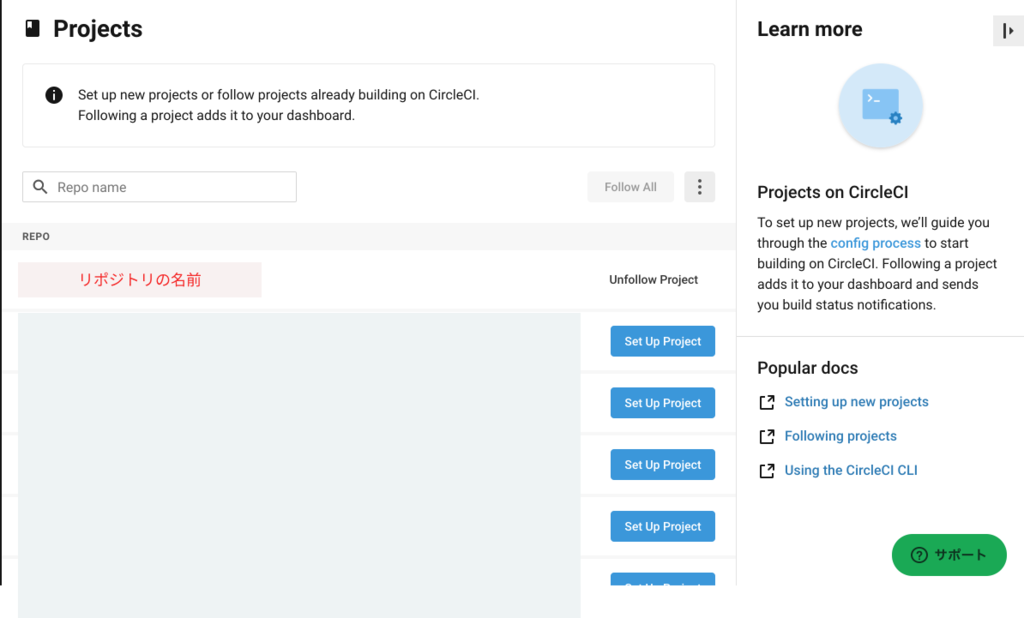
CircleCIに行きます。 アカウントを作成したら1プロジェクトまで無料で使用できるので先ほど作成したGithubのリポジトリをフォローします。 
コードの方に戻って、プロジェクトフォルダ直下にcircleciの設定ファイルの .circleci/config.ymlを作成します。
version: 2.1
jobs:
build:
docker:
- image: circleci/node:13.11
steps:
- checkout
- run:
name: npm install
command: npm i
- run:
name: build
command: npm run build
- run:
name: deploy to Firebase Hosting
command: ./node_modules/.bin/firebase deploy --token=$FIREBASE_TOKEN
workflows:
version: 2
build:
jobs:
- build:
filters:
branches:
only: main
deployもbuildに入ってるけど気にしない… ContentfulのWebhookで呼び出されるのがbuildというworkflowなので名前を合わせてます。
Firebaseのアクセストークンが必要なので、ターミナルで
firebase login:ci
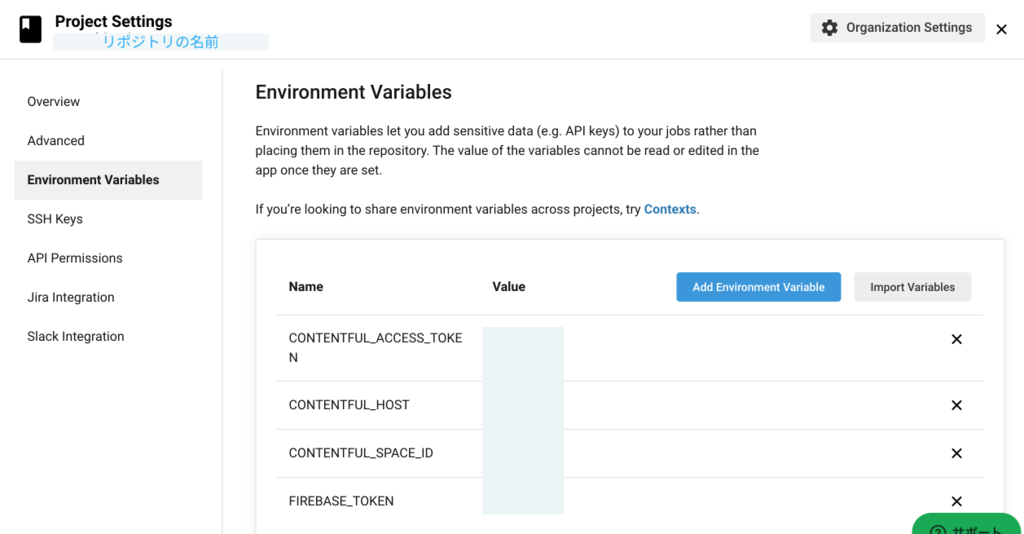
ターミナルにトークンが表示されるのでCircleCIの環境変数に設定します。 

設定できたらGithubにのmainブランチにプッシュする度に作成したサイトに自動でデプロイされるようになります。(ビルドするまで時間はかかる)
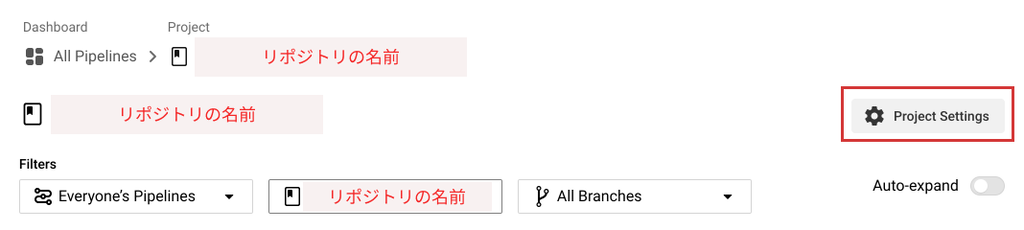
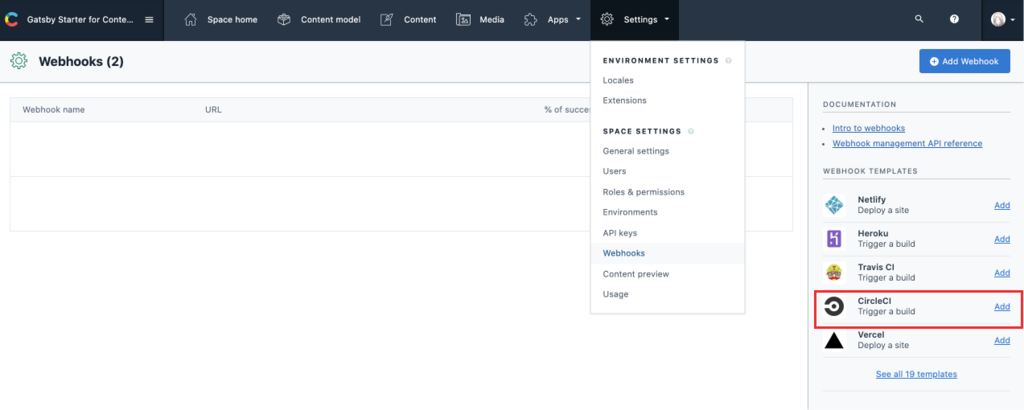
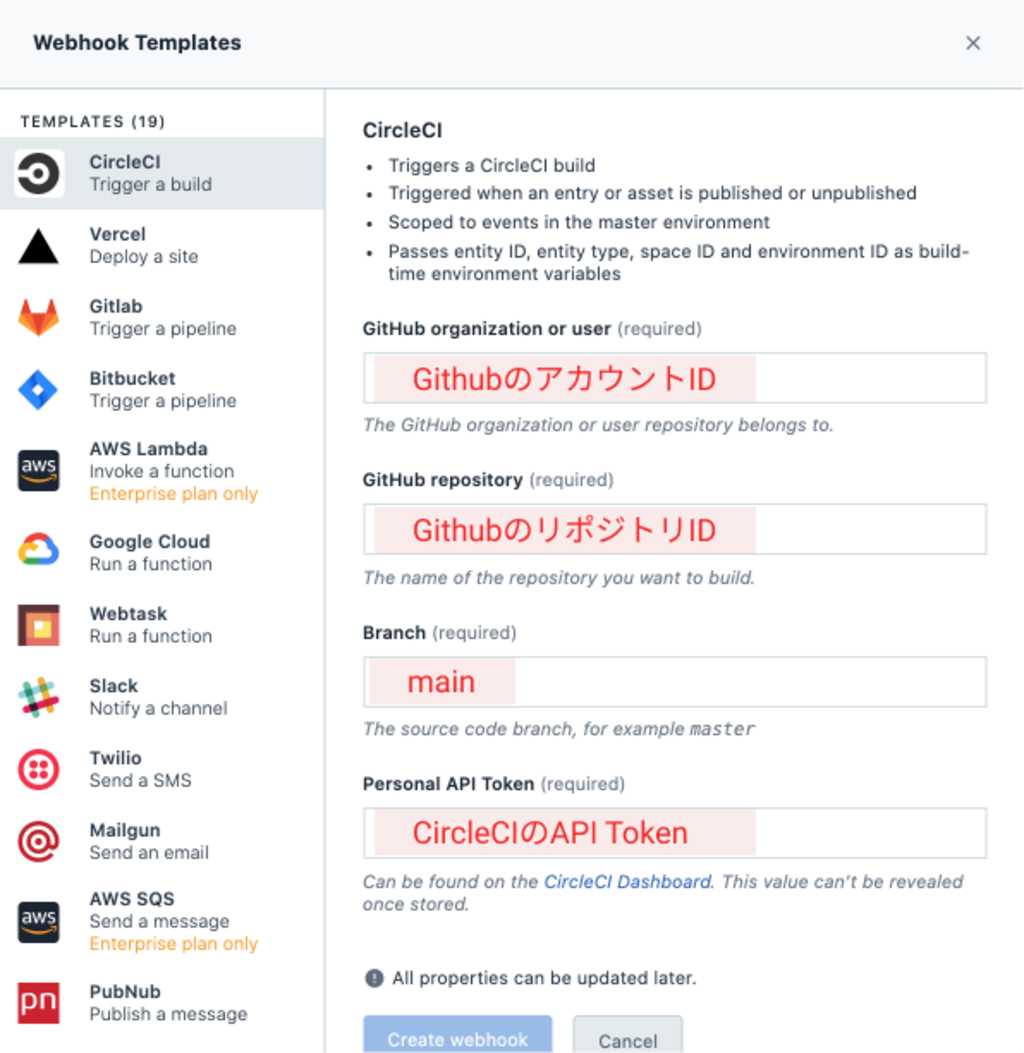
次にContentfulが更新されたらCircleCIに通知されるようにContentfulで設定します。


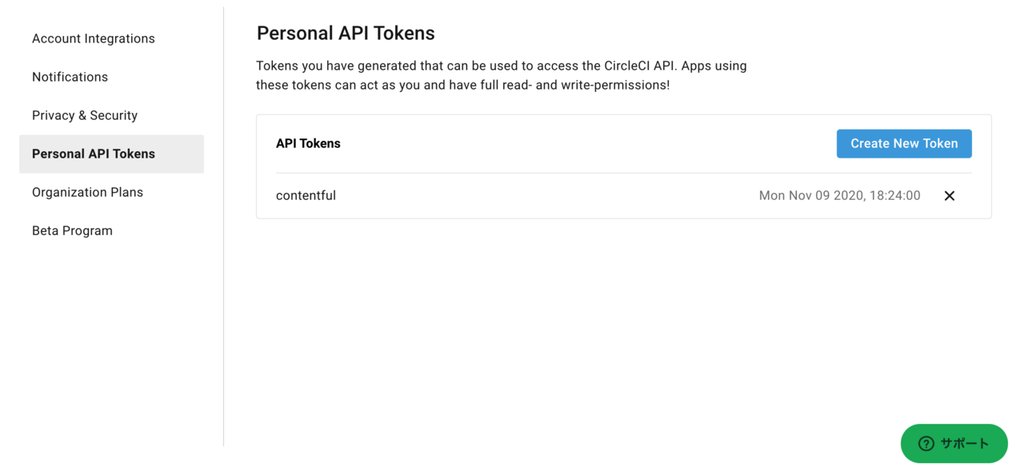
CircleCIのAPI TokenはCircleCIのサイドバーのアイコンから飛ぶと見られます。


トークンを作成したら先ほどのContentfulのページに戻ってPersonal API Tokenを入力します。
これでContentfulで記事を更新するとサイトまで更新できるようになりました。
デザインなどはまだほとんどいじってませんが大体このサイトの様になります。
